The Hyperlink Format String property allows formatting fields as hyperlinks that can use the field values as parameters.
Start SQL Server Management Studio. Right-click on Databases node, and select New Database.

Assign the database the name of FormatString, and press OK to create the server.
Right-click on Databases / FormatString / Tables node, and select Add New Table.

Add the following columns:
| Column Name | Data Type | Allow Nulls |
| ProductID | int | False |
| ProductName | nvarchar(50) | False |
| Price | money | True |
| PictureUrl | nvarchar(100) | True |
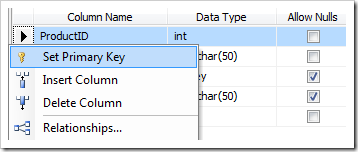
Right-click on ProductID column and select Set Primary Key.

Highlight ProductID column. Under Column Properties, specify the column as an identity.
| Property | Value |
| (Is Identity) | Yes |
Save the table as “Products”.
Switch to the web application generator. Create a new Web Site Factory project from the FormatString database. When the project configuration is complete, activate the Project Designer.
In the Project Explorer, double-click on Products / container1 / view1 / grid1 / Price data field node.

Change the Hyperlink Format String:
| Property | New Value |
| Hyperlink Format String | _blank:{PictureUrl} |
Press OK to save the data field. Double-click on Products / container1 / view1 / grid1 / PictureUrl data field node.

Mark the data field as hidden:
| Property | New Value |
| The field is hidden | True |
Press OK to save. On the toolbar, press Browse button.
When the web application is loaded, create three new records on the Products page with the following values:
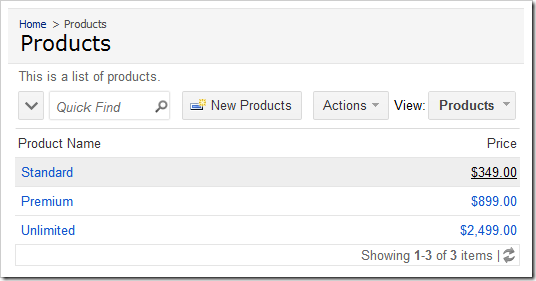
The value of Price field in the grid view is rendered as a clickable link.

When you click on the link in the Price column, you will navigate to the PictureUrl.