You know how to add a table to your Code On Time project. Let’s discuss the steps required to remove a table from your web application.
First, drop the table from the database. For the purpose of the discussion, we’ll drop the previously created Contacts table.
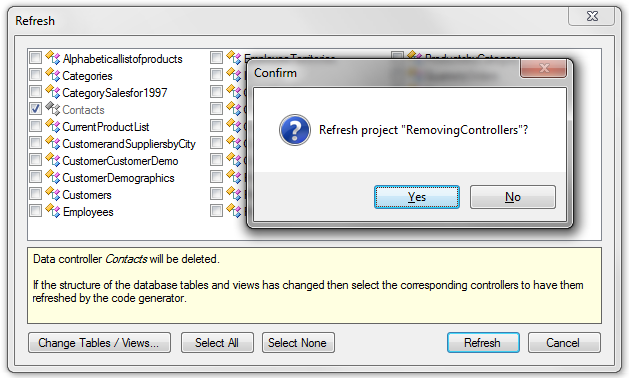
When you have deleted the table, start Code On Time generator. Click on the project name, and select Refresh option. The generator will automatically detect that the table no longer exists, and will suggest to delete the Contacts data controller. Press Refresh. Choose Yes to confirm the operation.

On the Summary page, select Generate to rebuild the web application.
You will need to remove any data views or pages
that were linked to Contacts data controller manually.
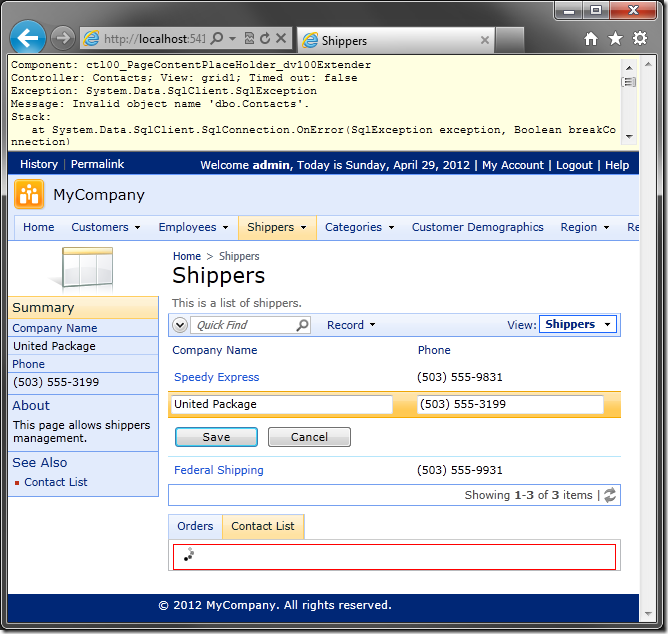
If you navigate to the Shippers page, select a shipper, and switch the child tab to Contact List, an exception will be thrown and an error message will be displayed at the top of the page. This is because the data controller no longer exists.

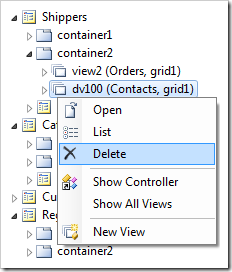
Switch back to the web application generator. Click on the project name and activate the Project Designer. In the Explorer, right-click on Shippers / container2 / dv100 data view node and choose Delete. Press OK to confirm deletion.

There is also a dedicated Contact List page that previously displayed all Contact records. Visiting the page will raise the same exception. This page is not linked to any other data controllers, so let’s delete the whole page from the project.
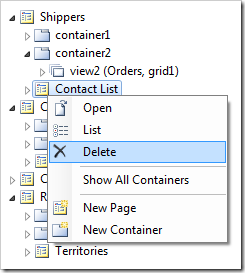
In the Project Explorer, right-click on Shippers / Contact List page node and select Delete. Press OK to confirm the operation.

On the tool bar, press Browse to generate the application. When it opens in your default web browser, navigate to Shippers page. You will see that the Contact List tab option is no longer present on the page. Also, the Contact List page is no longer displayed on the menu.