The Project Wizard allows you to change settings that will be applied to the entire application.
Settings can affect one of two things in the application – data controllers or pages. An example of a setting that affects the data controllers is enabling standard action column in all grid views. An example of a page setting is changing the page layout.
If you change any setting in the Wizard, then it is necessary to use the Refresh project action to have the changes reflected in the generated application.
However, changes will only be reflected in the project if the following two conditions are met:
- The page, user controls, or controller elements have not been changed in the Designer.
- The application and data controller baseline files have not been edited by hand.
If these conditions are not met, then the settings will only be applied to new pages and controllers added to the application at a later time. The verification of these conditions is performed by the application generator to prevent overwriting of project customization.
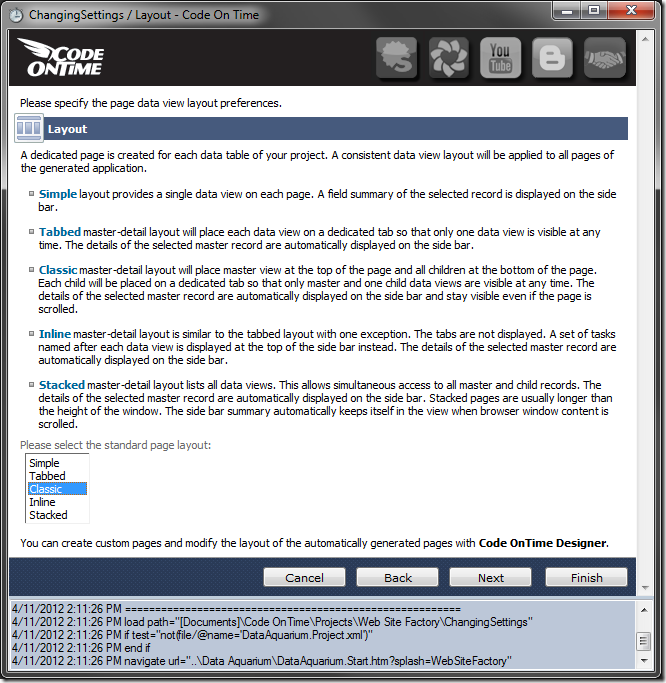
Consider the Layout setting, which affects the application pages. By default, the layout property is set to Classic. This will create a master view at the top of each page, and all child views in tabs underneath the master view.
Create a brand new Northwind sample application. As you go through the project wizard, leave the layout with the default property of Classic.

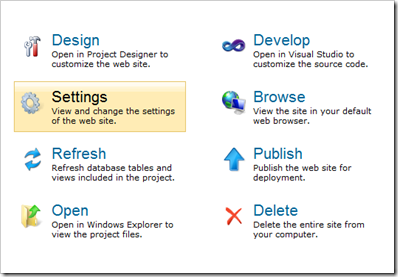
To change the layout, select the project name on the start page of the web app generator, and choose Settings.

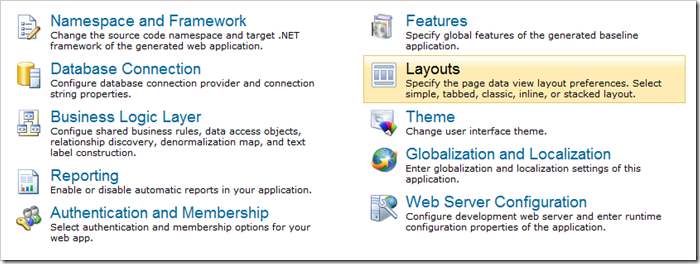
Click on the Layouts option.

Let’s change the default layout to Tabbed. This puts all master and child views on different tabs in a single page container.

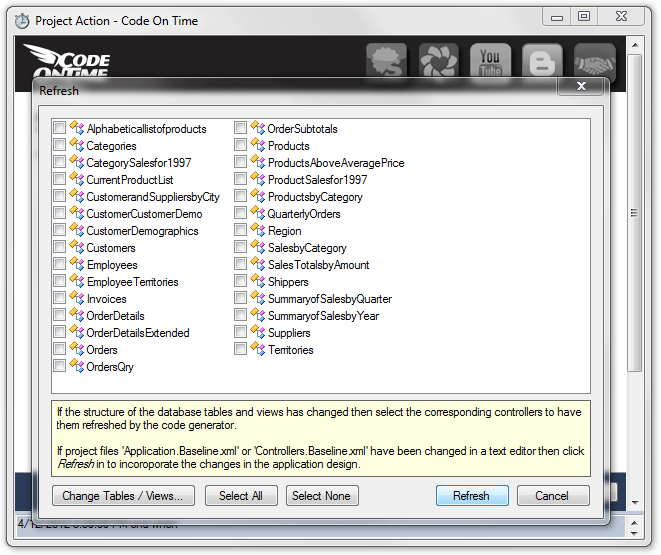
Press Finish to go to the Summary page, and click on Refresh. The layout option change only affects the pages, so just press the Refresh button.

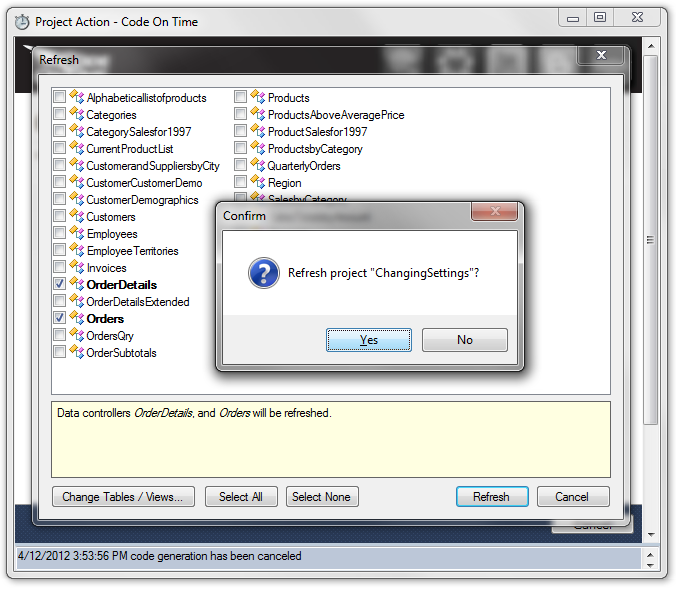
Press OK to confirm the refresh, and proceed to generate the application.
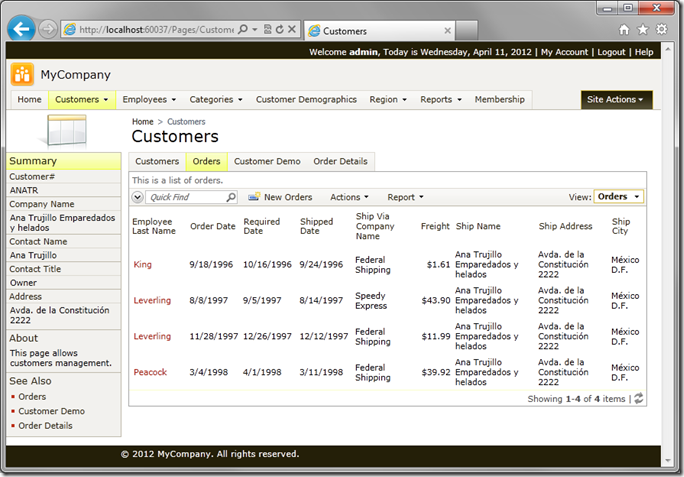
The web application will open in your default web browser. The new tabbed layout will be implemented on all pages in the application.

Now, let’s add an action column to a select few controllers.
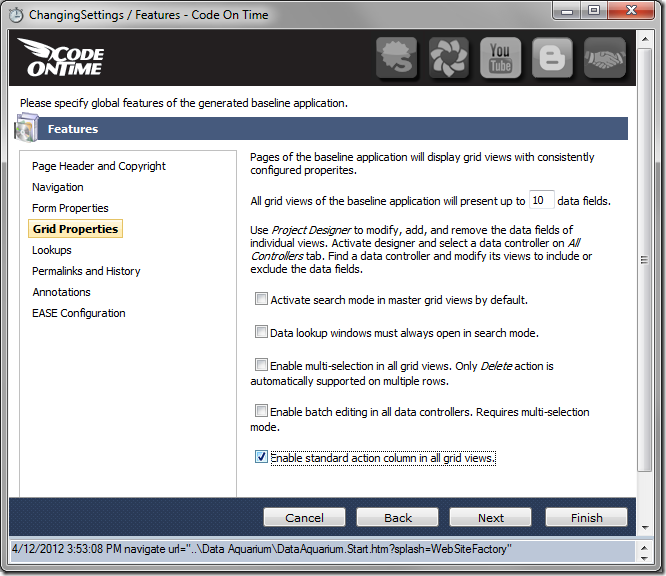
Switch back to the web application generator, select the project name, and click Settings. Navigate to the Features page, and switch to the Grid Properties section. Toggle the checkbox Enable standard action column in all grid views.

Press Finish, and on the summary page click Refresh. Check the box next to Orders and OrderDetails controllers. Press Refresh button at the bottom of the screen, and then press Yes to confirm the action.

Click Generate, and wait for the web application to load in your web browser.
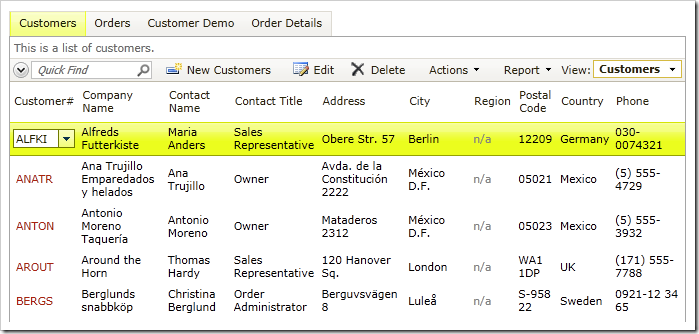
You can see that the Customers grid view has not been changed, as it was not included in the refresh.

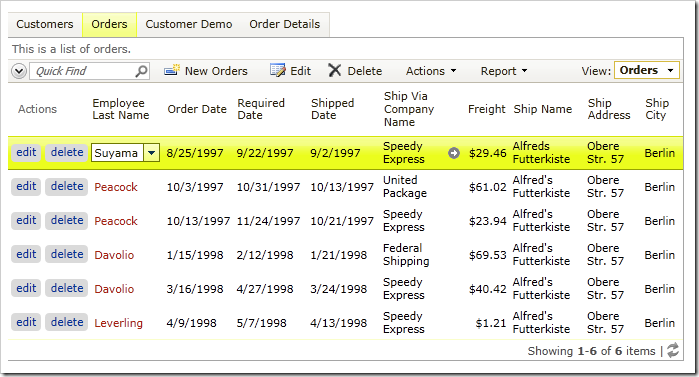
If you switch to the Orders tab, you will see the new action column at work. Actions Edit and Delete are rendered in the first column of the grid view.