Data lookup fields, also known as picklists, are an integral part of any database application. Code On Time web applications support a variety of data lookup styles that can be configured for any field.
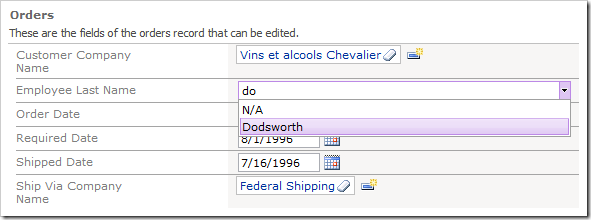
Auto Complete
Auto Complete lookup item style allows the user to type in values in the field, and a list of matching lookup items will be displayed. If the entered text does not match to any items in the list, then the input field will revert to the original value.

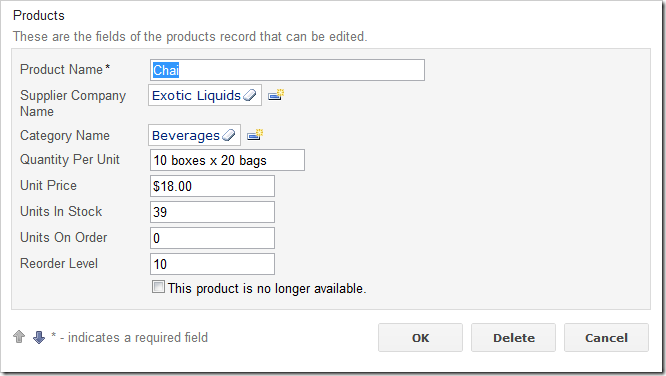
Check Box
Check Box allows the user to enable or disable a property.

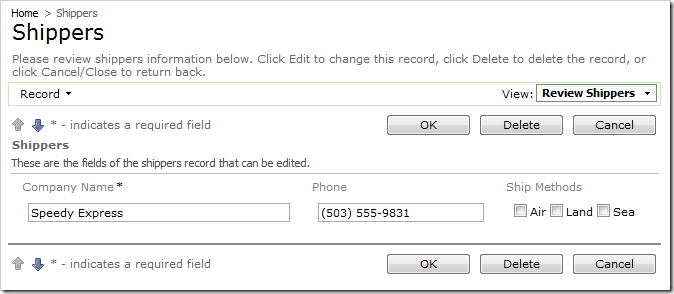
Check Box List
Check Box List allows the user to make multiple selections. The field values will be saved as a comma separated list. You can also create many-to-many fields.

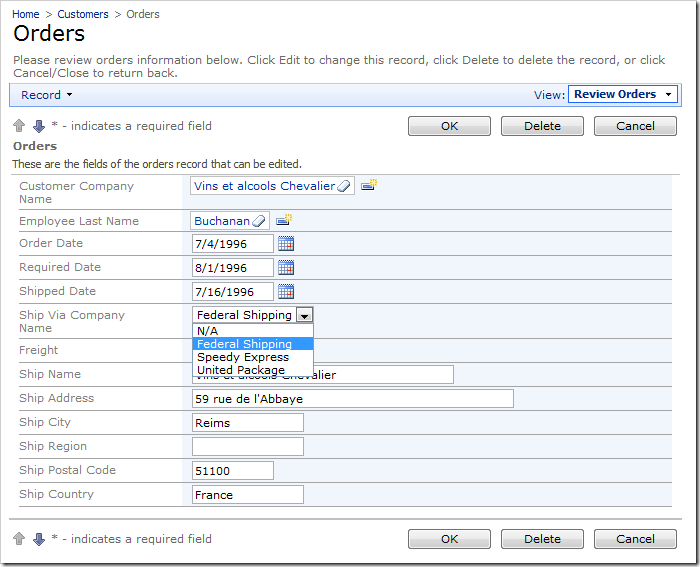
Drop Down List
The Drop Down List allows the user to select an item from a list.

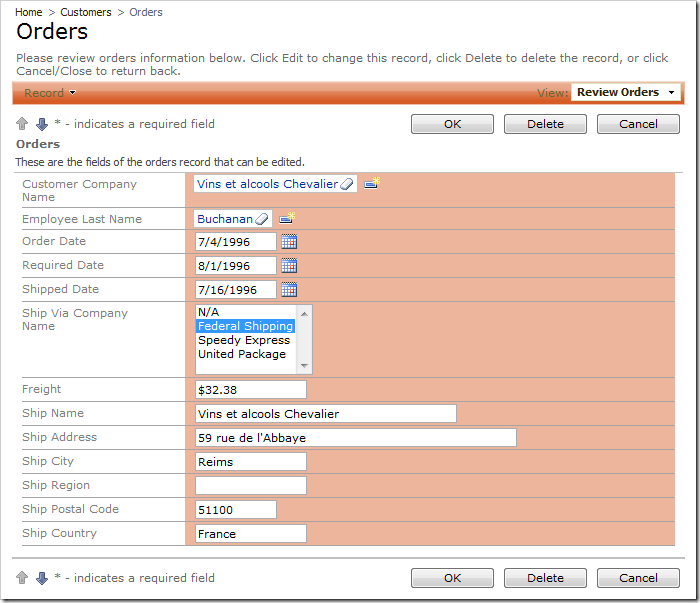
List Box
The List Box displays several items at one time.

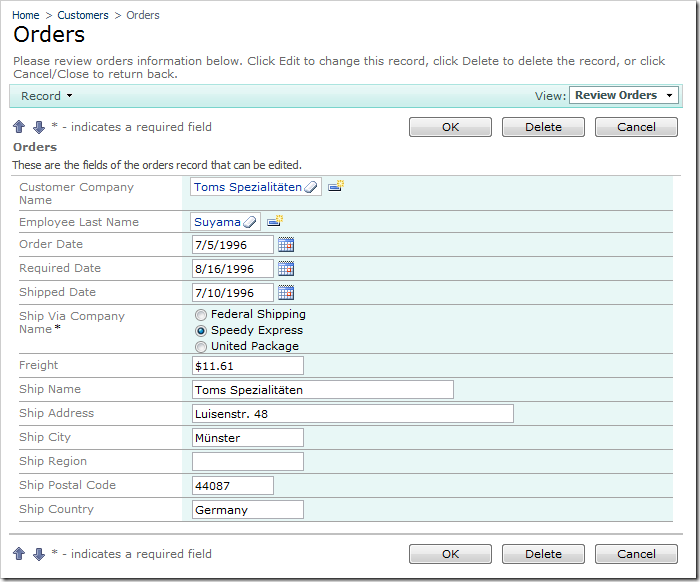
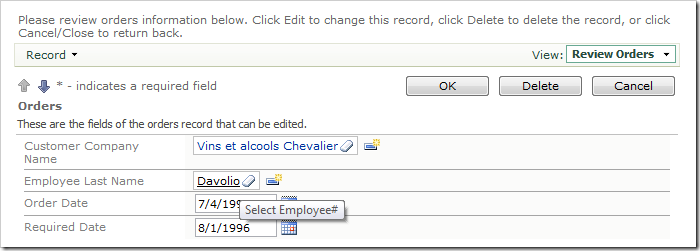
Lookup
The default style is Lookup. It is presented as a link inside a textbox. The Eraser icon to the right of the link will clear the field. The New Record icon to the right of the textbox allows the user to create new lookup items.

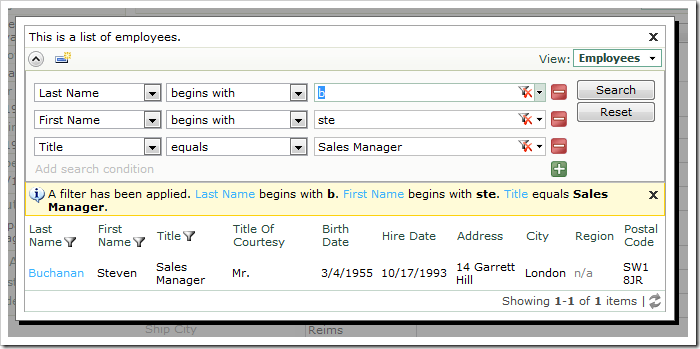
When you click on the link, a lookup window will open. The lookup is a full featured Code On Time grid view, with sorting, adaptive filtering, Quick Find, and Advanced Search available for use to help you find data quickly.

Radio Button List
Radio Button List is another lookup style that allows the user to select an item from a short list.