We are pleased to announce immediate availability of automatic Search Bars and Advanced Adaptive Filters. You can try these feature live at http://codeontime.com/demo.aspx.
Automatic Search Bars
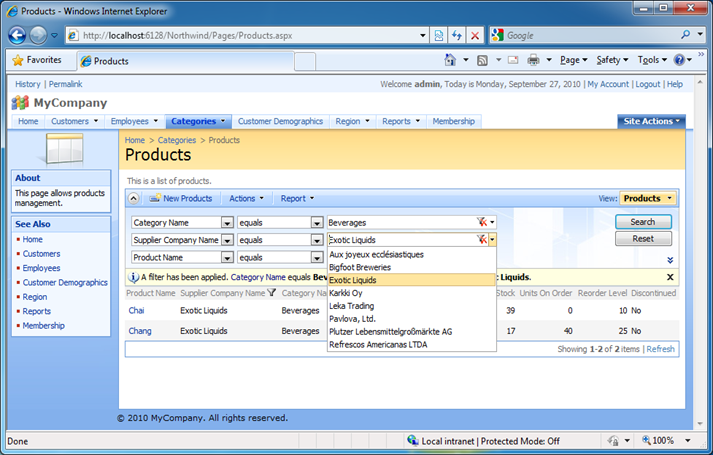
A search bar can be activated if you click on the icon on the left side of the Quick Find search box.
First three data fields in a grid view are automatically listed in the search bar. Each field is provided with type sensitive options and input fields to enter a sample value. If there is a filter applied to a grid view then the search bar will feature all current filter options preselected on it.
Input fields for text data fields offer predictive text input and automatic adaptive filter options. You can see this features activated in the screenshot below.

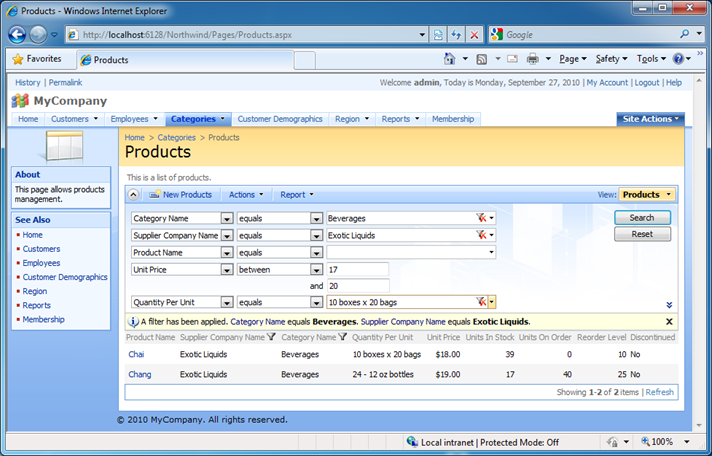
The following screen shot shows the search bar with more fields activated on it.

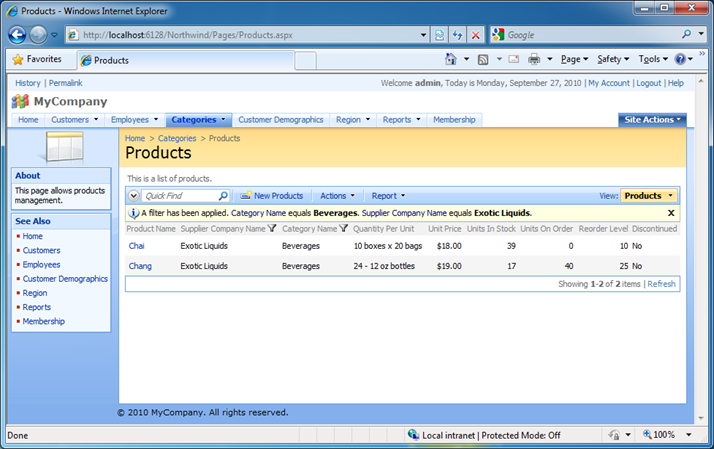
The screen shot below shows the collapsed search bar.

Quick Find
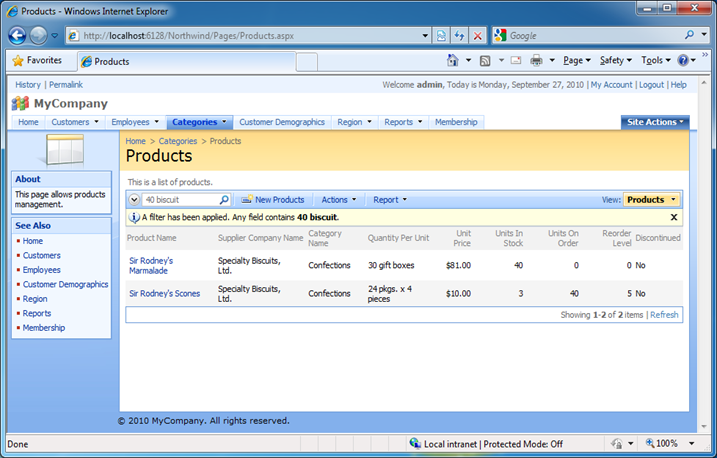
Code On Time applications also feature multi-word Quick Find in all grid views. You can enter multiple search criteria that are automatically searched in all compatible data fields of your grid view.
The screen shot below shows all products with number 40 and text biscuit matched to the visible data rows.

Quick Find is the default search option in grid views.
Advanced Adaptive Filters
Adaptive filters were significantly enhanced and offer expanded type-sensitive filter options.
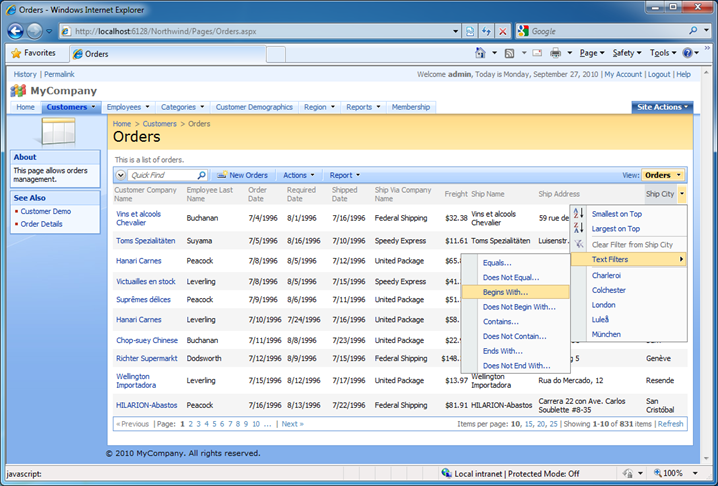
This screen shot shows text filtering options in the Ship City field.

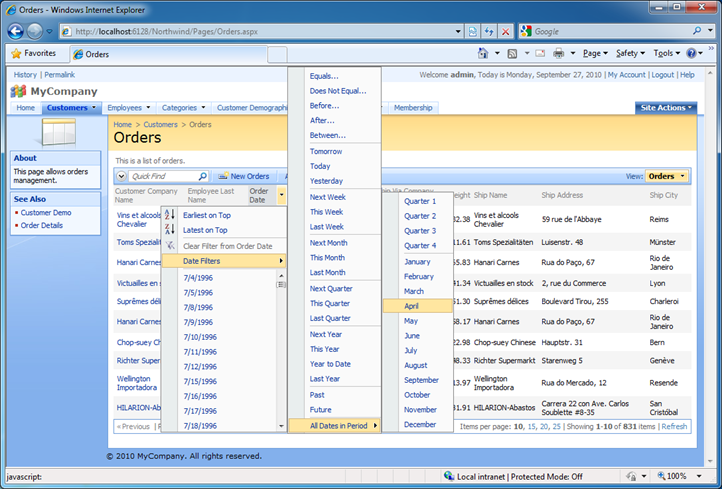
Here is the list of filter options available for Date fields if you active the context menu in the header of the field.

Summary
Advanced Adaptive Filters and Quick Find are included in all levels of subscription.
Automatic Search Bars are available to Premium and Unlimited subscribers only.
Please review the complete subscription feature matrix at http://codeontime.com/products.aspx.