Q. How can I hide the "arrow in circle" icon in a grid, create form and edit form, so that, a user cannot go to the detail page. Ideally, I would like to see this controlled by a role. How can I accomplish this with Code OnTime Designer?
Bill W
A.
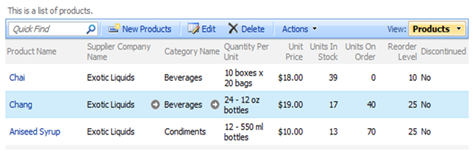
There is no role-based control for the lookup details shortcut (object reference) icon. Two object references are visible in the picture below.

You can “hide” the shortcuts as follows.
1. Create file StyleSheet1.css under ~/App_Themes/[Namespace] folder of your project where [Namespace] is the name of the folder with _Layout.skin file. The name of the file is arbitrary.
2. Open the CSS file in Visual Studio or Notepad and enter the following text:
span.ObjectRef
{
display:none;
}
This will ensure that
all object references in your application are hidden.
You can also hide object references on specific pages only.
For example, if you have a page ~/Pages/Products.aspx then you can hide object references on this page only if you CSS rule is defined as follows:
.pages_products_aspx span.ObjectRef
{
display:none;
}