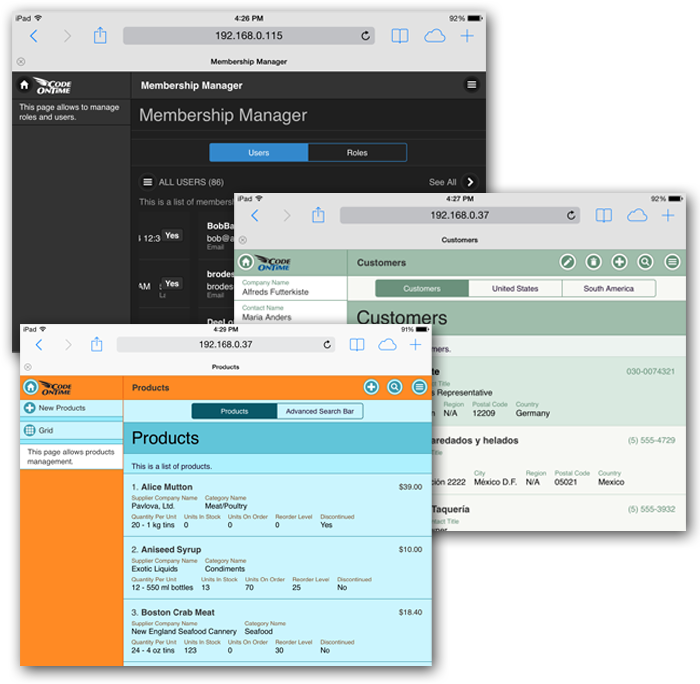
Code On Time apps with Touch UI allow the user to pick from over 35 themes. However, the developer may wish to define a specific theme on a particular page to enforce branding or associate a color with functionality. Taking a Northwind sample app as an example, you may wish to have the Membership page display “Dark” theme, have Products page use “Plastic” theme, and have Customers page use “Summer” theme.

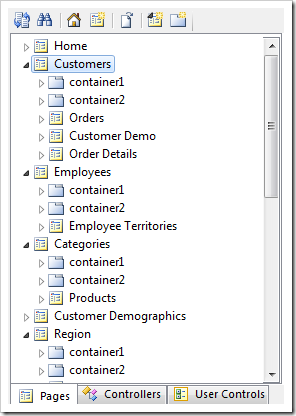
To assign default themes to each page, first start the Project Designer. In the Project Explorer, double-click on Customers page.

Change the following. Note that the name of the theme must be capitalized correctly.
| Property | Value |
| Custom Style | page-theme-Summer |
Press OK to save changes.
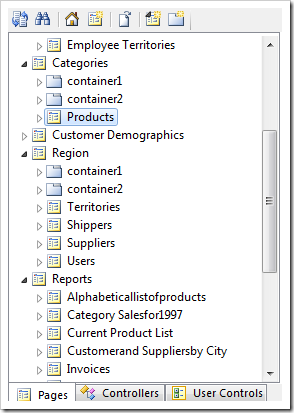
Next, double-click on the Products page in the Project Explorer.

Change the following and press OK to save.
| Property | Value |
| Custom Style | page-theme-Plastic |
Finally, double-click on the Membership page.

Change the custom style of the page.
| Property | Value |
| Custom Style | page-theme-Dark |
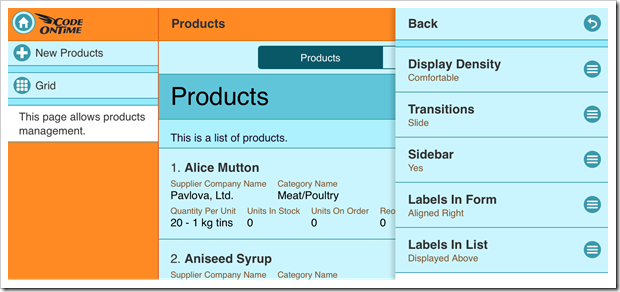
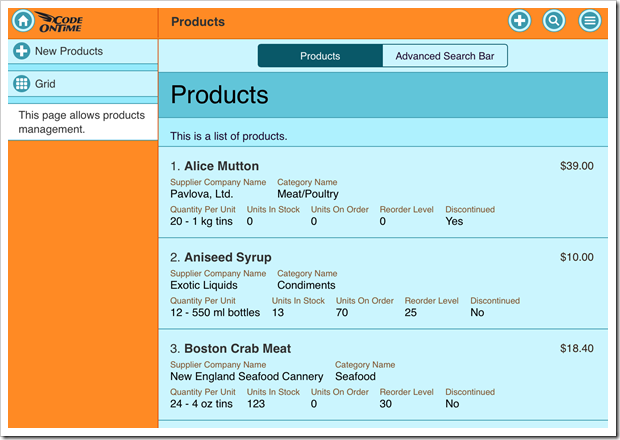
On the toolbar, press Browse, and navigate to the Products page. Note that the theme is changed to “Plastic”.

The Theme option will not be present in the Settings panel, preventing the user from changing the theme.