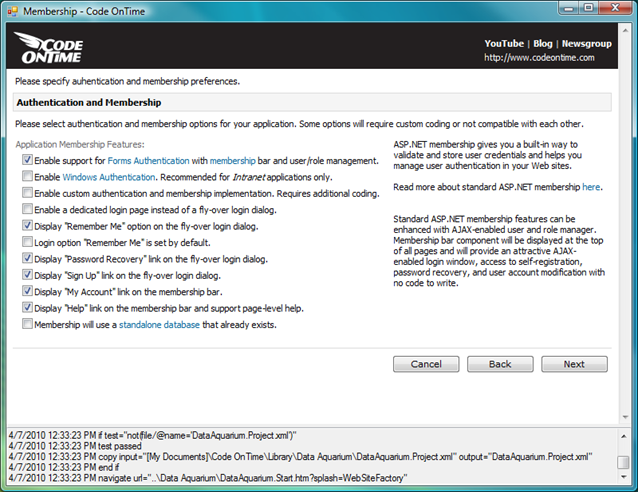
The latest release of Web Site Factory and Data Aquarium Framework support additional ASP.NET Membership configuration options. The menu of the available options is displayed in the screenshot below.

Here is a brief description of the available options.
Dedicated Login Page
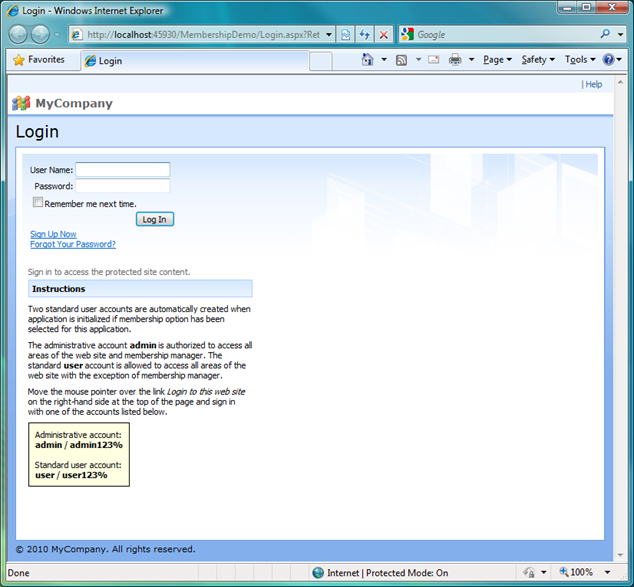
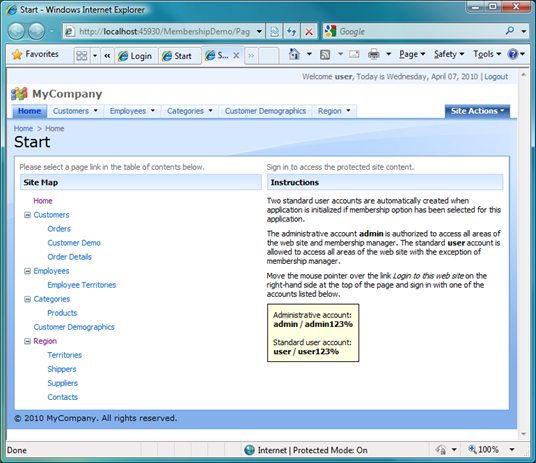
The standard generated application features a fly-over login dialog that helps users to sign in. Users can also recover their password and sign up for new accounts as well. Sometimes you may want to have a dedicated login page with similar capabilities. If you enable a dedicated login page and generate your project then you will be greeted with the following login page when the application starts.

All application pages are automatically protected and any attempt to access a page will require a user to sign in. A dedicated user control ~/Controls/Login.ascx is automatically generated. You can freely change the control in Visual Studio according to your needs. The generator will not be trying to overwrite this control in the future. The default markup of the control is shown below:
<%@ Control Language="C#" AutoEventWireup="true"
CodeFile="Login.ascx.cs" Inherits="Controls_Login" %>
<%@ Register Src="Welcome.ascx" TagName="Welcome" TagPrefix="uc1" %>
<div class="SettingsPanel">
<asp:Login ID="Login1" runat="server" TitleText="" Style="border-collapse: separate;"
CreateUserText="Sign Up Now"
CreateUserUrl="javascript:Web.Membership._instance.signUp();"
PasswordRecoveryText="Forgot Your Password?"
PasswordRecoveryUrl="javascript:Web.Membership._instance.passwordRecovery();">
</asp:Login>
<div style="width: 300px; margin: 20px -8px;">
<uc1:Welcome ID="Welcome1" runat="server" />
</div>
</div>
If you don’t want to allow password recovery or self-sign up then simply remove the corresponding properties from the control’s markup.
If a dedicated login page is enabled then the fly-over login dialog on the membership bar at the top of the pages will not be displayed anymore.
“Remember Me” Options
Two more new options control if the fly-over dialog will display “Remember me next time” check box in the fly-over login dialog. The “Remember Me” check box is unchecked by default. Now you can change that by requesting “Remember Me” option to be “checked”.
Password Recovery and Sign Up
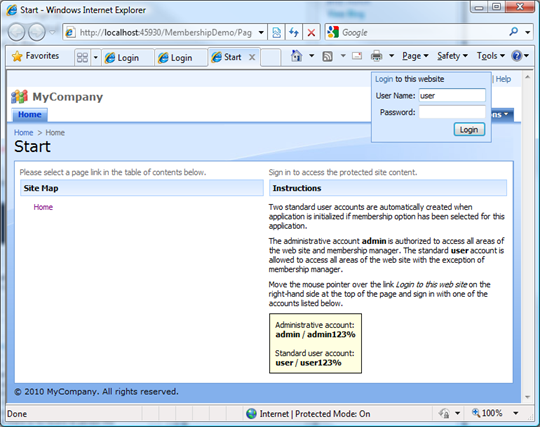
Standard features of ASP.NET Membership are password recovery and self sign-up. You can now control if this options are available in your application. The following screenshot shows the fly-over dialog with “remember me”, “password recovery, and “sign up” features disabled. You can see the standard fly-over dialog in action with all features enabled at http://dev.codeontime.com/demo/WebSiteFactory3.

“My Account” and “Help”
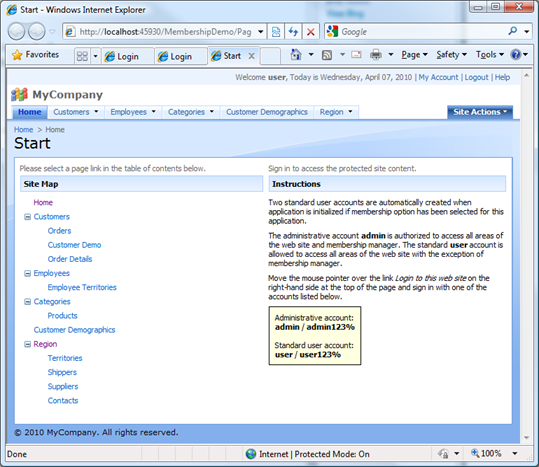
Two more additional options allow to control if users can access and change their account and invoke the page-level help system. Here is the screen shot with both features enabled. You can see “My Account” and “Help” links on the membership bar.

Here the screen shot of the same page with both options disabled in the code generator project wizard.

Standalone Membership Database
You can also elect to create a standalone membership database. Read more about it at /blog/2010/03/standalone-aspnet-membership-database.html.
Future Enhancements
The upcoming updates to the premium projects will introduce support for Windows Authentication and also allow to create a custom authentication without dependencies on ASP.NET Membership while retaining all security features described in the tutorials at /blog/2009/12/security-pages-fields-actions.html. We will post a tutorial that will show how to use a database table to authenticate users on the dedicated login page.
The membership bar will also allow activating most recent used objects to allow quick navigation to the application objects that were recently accessed by users.