Code OnTime Generator automatically creates a web.config file for each generated application to ensure that all requested application features will function properly. Every code generation session automatically erases the previous version of the web.config.
You can add custom-tailored web.config entries that will complement the standard configuration file created by code generator.
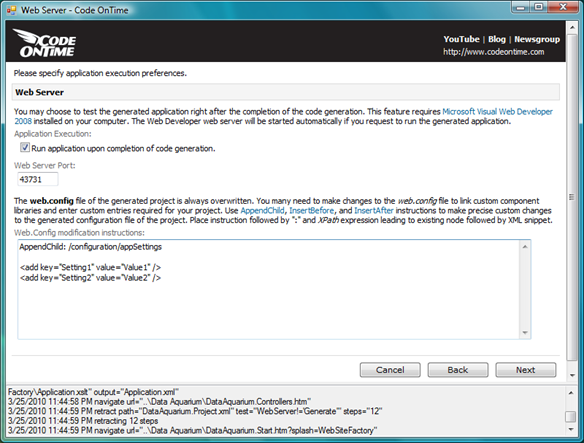
Run the code generator and select your project. Follow the steps in the project wizard until you reach the Web Server topic. Under the label Web.Config modification instructions you can enter the instructions that will force the code generator to customize the generated web.config during each code generation session.

AppendChild Instruction
Suppose you want to add application settings that will drive the web site behavior. Instruction AppendChild will insert two add elements as children of the appSettings element. Note that text in bold is a part of modification instruction.
AppendChild: /configuration/appSettings
<add key="Setting1" value="Value1" />
<add key="Setting2" value="Value2" />
Here is the snippet of the generated web.config:
<configuration>
<configSections>
...........
</configSections>
<appSettings>
<add key="Setting1" value="Value1" />
<add key="Setting2" value="Value2" />
</appSettings>
<connectionStrings>
<add name="MyCompany" connectionString="Data Source=.;Initial Catalog=Northwind;Integrated Security=True;" providerName="System.Data.SqlClient" />
</connectionStrings>
.............
The instruction must be followed immediately by a “:”character, a space, and XPath expression that directs the code generator to the existing section of the configuration file.
Don’t be deterred if you are not familiar with XPath. Think of the web.config configuration elements as files and folders in a system of directories. XPath expression is simply a path to an element. Use forward slash to prefix every “file name” on the path and you will do just fine. In our example the instruction is AppendChild and the XPath expression is /configuration/appSettings.
The instruction line is separated with at least one blank line from the actual XML snippet that must be inserted into the configuration file.
You can enter as many instructions and snippets as needed. Simply make sure to have a least one blank line separating any snippet from the next instruction.
InsertBefore and InsertAfter Instruction
Instructions InsertBefore and InsertAfter will allow insertion of a sibling snippet on the same level as the element address by the XPath expression of the instruction. InsertBefore will insert a snippet above the target element, while InsertAfter will create a sibling snippet right after the target element.
Consider this example:
AppendChild: /configuration/appSettings
<add key="Setting1" value="Value1" />
<add key="Setting2" value="Value2" />
InsertBefore: /configuration/appSettings/add[2]
<add key="Setting3" value="Value3" />
Here is how the web.config will look if you generate your project:
<configuration>
<configSections>
.....................
</configSections>
<appSettings>
<add key="Setting1" value="Value1" />
<add key="Setting3" value="Value3" />
<add key="Setting2" value="Value2" />
</appSettings>
<connectionStrings>
<add name="MyCompany" connectionString="Data Source=.;Initial Catalog=Northwind;Integrated Security=True;" providerName="System.Data.SqlClient" />
</connectionStrings>
..................
Notice that InsertBefore instruction uses XPath expression /configuration/appSettings/add[2] to indicate that the target of insertion is the second add element under the appSettings node in configuration file. This results in insertion of the key Settings3 just above the key Setting2.
Adding References to Components
Suppose you decided to place a chart component from Microsoft Chart Controls for Microsoft.NET Framework 3.5 on a user control of a Web Site Factory application created as described at http://www.youtube.com/watch?v=8WLl_p-lM1Y.
If you drag the Chart component from the tool bar and drop it on a user control then five component-specific entries will be created by Visual Studio in the web.config file of your project. Open the configuration file in Visual Studio and search for “chart” to locate every snippet.
The next code generation session will re-create the web.config file and the settings will be lost. Use the following web.config modification instructions to register the chart control in your code generation project.
AppendChild: /configuration/appSettings
<add key="ChartImageHandler" value="storage=file;timeout=20;dir=c:\TempImageFiles\;" />
AppendChild: /configuration/system.web/pages/controls
<add tagPrefix="asp" namespace="System.Web.UI.DataVisualization.Charting" assembly="System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
AppendChild: /configuration/system.web/httpHandlers
<add path="ChartImg.axd" verb="GET,HEAD" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false" />
InsertBefore: /configuration/system.webServer/handlers/add[@name='ScriptHandlerFactory']
<remove name="ChartImageHandler" />
AppendChild: /configuration/system.webServer/handlers
<add name="ChartImageHandler" preCondition="integratedMode" verb="GET,HEAD" path="ChartImg.axd" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />