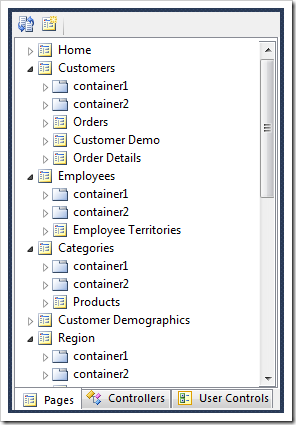
The Pages tab on the Project Explorer displays a hierarchy of application elements, starting with pages. Pages are composed of containers with data views and custom user controls.
Top-level pages are pages on the first level of the hierarchy.
The examples of top-level pages are Home, Customers, Employees, Categories, Customer Demographics, and Region. The examples of child pages are Orders, Customer Demo, Order Details, Employee Territories, and Products.

Creating a Page
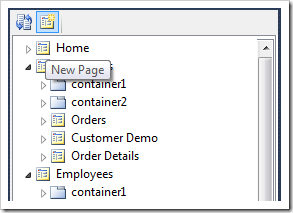
A top-level page is created by clicking on the New Page icon on the toolbar.

This will open the New Page form where page properties can be specified.
The properties Name, Index, and Path effect the creation of a page.
The Name must be a unique sequence of alphanumeric characters that start with a letter.
The Index is an optional numerical order of the page. If it is not specified, then it will be assigned automatically when the page is saved. If it is specified, then the designer will try to position the page in the requested order.
The Path determines the hierarchical location of a page, as well as reflecting the text displayed on the menu to the end user. The vertical bar character “|” is used to separate multiple levels in the hierarchy. If there is no separator, then the page will be placed at the top of the hierarchy.
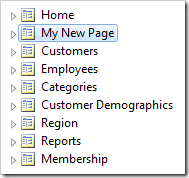
Below are sample settings for a new top-level page with a specific Index and Path.
| Property | Value |
| Name | MyNewPage |
| Index | 1005 |
| Path | My New Page |
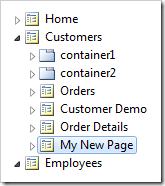
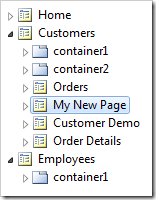
The page will be placed in the specified location based on the path and index when created in the Northwind sample.

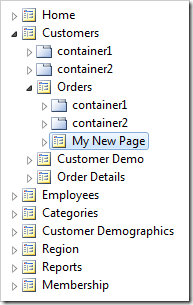
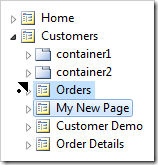
Here are the properties for a new page with an existing multi-level path.
| Property | Value |
| Name | MyNewPage |
| Path | Customers | Orders | My New Page |
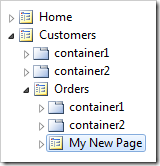
The page will be placed in the correct location. If the Path includes separators, then any Index is ignored, and the page is placed as the last child of an existing parent.

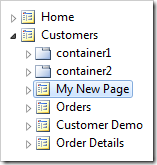
If there is no matching path, then the missing parent pages will be created.
| Property | Value |
| Name | MyNewPage |
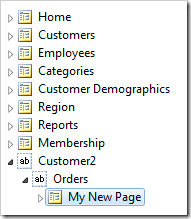
| Path | Customer2 | Orders | My New Page |
The parent pages will have a special icon, because the External URL property of the parent pages is set to “about:blank”. Such pages will not have a physical implementation in the application and will simply designate static nodes in the navigation hierarchy.

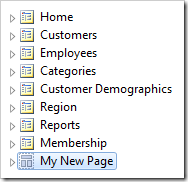
If a top-level page is created without a specified Index, then the page will be placed at the bottom of the hierarchy.
| Property | Value |
| Name | MyNewPage |
| Path | My New Page |
The framework will automatically handle index allocation after the page is created – it will assign the first page with Index of “1000” and auto-increment by “10” for every succeeding page.

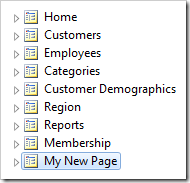
If a page is created without a path, then it will become a system page. This page will not appear on the menu, but can be accessed via URL. The new system page will be added at the bottom of the hierarchy with a different icon. System pages are typically used to provide utility functions in applications and are meant to be presented to users through programmatic commands.

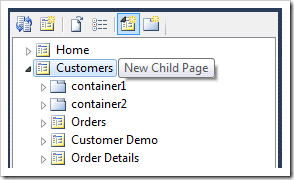
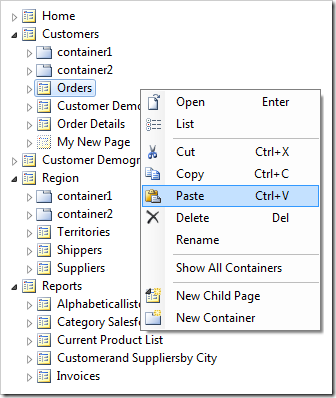
When a page is selected in the Project Explorer, the New Child Page option will be available on the toolbar. It can also be accessed via the context menu of the page node.

Selecting this option will open the New Child Page form in the Designer window with Index and Path properties unavailable.
Specifying a name and creating a child page will add the page as the last child of the parent.

Rearranging Pages
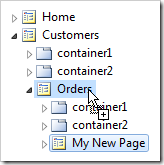
Moving pages in the hierarchy can be accomplished by dragging and dropping the page nodes in the Project Explorer window. Dropping a page onto another page will place it under the hierarchy of the target page.


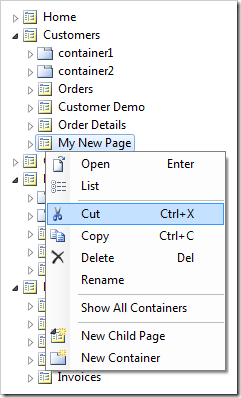
The page can be moved from one node to another with Cut and Paste commands in the context menu. Use the Cut option on the context menu, and use Paste on the target page.


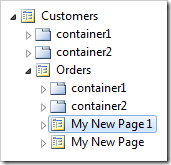
Holding CTRL while dropping directly onto a page will duplicate the page. If the drop location already has a page with the same name, the duplicated page name will be appended with a number. This can also be done by copying the first page, and then pasting the page in another location.


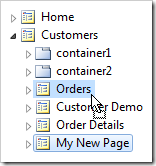
Dropping a page on the right side of a target page node will place the page after the target. The mouse cursor will indicate where the page will be placed.


Dropping a page on the left side of a target page node will place the page before the target.


Dragging and dropping a page with child nodes will move the child page nodes as well. Cutting or copying a page with children will also move or copy the entire group to the new location.


Multiple pages can be selected by holding CTRL and clicking on pages. Clicking on a page node, holding SHIFT, and clicking another page node will select a range.

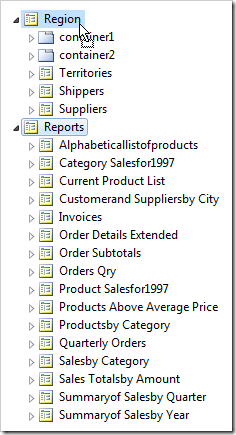
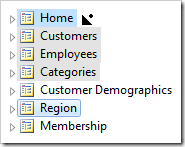
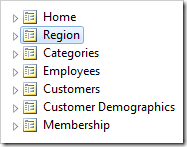
Any drag and drop operations will be based on the order of selection. For example, the pages below were selected in the order of Customers, Employees, Categories, Region, and dropped to the right of Home. This resulted in the pages being reordered to Home, Region, Categories, Employees, and Customers.


Deleting Pages
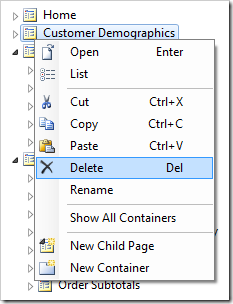
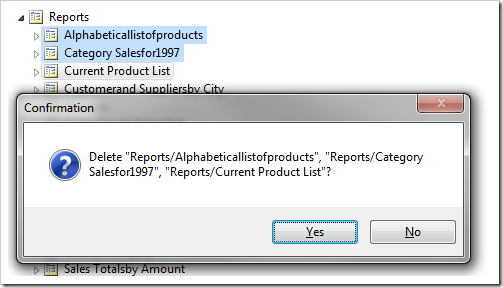
Delete a page by right-clicking on the page and selecting Delete option.

You can also select the page(s) and press Delete on your keyboard.

Renaming Page Nodes
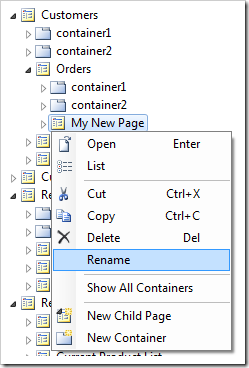
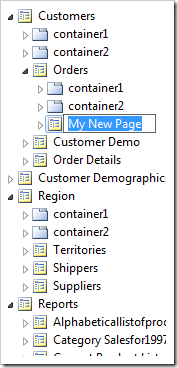
The context menu of page nodes offers Rename option. If the command is activated on a top-level or child page, then the selected segment of the page Path will change. If the command is activated on a system page, then the Title of the page will change. The Path of a system page is always empty.
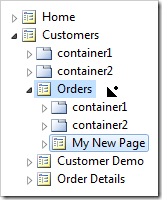
The following example shows renaming of the Customers / Orders / My New Page page node.


The keyboard shortcut F2 will activate rename command on the selected page node.
If you need to change the physical Name of the page, then select the page and change the Name property in the Designer window.
Hiding Pages from Navigation Menu
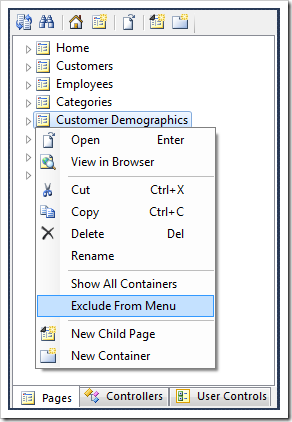
For certain pages, it may not be necessary to place them on the navigation menu. The Include in Menu option will remove the page from the menu.


The page is still accessible via URL.