Wednesday, May 22, 2019
Removing Header Text from Views
The responsive user interface of apps created with Code On Time is intuitive. Nevertheless the grids and forms do display generic text to provide basic user instructions.
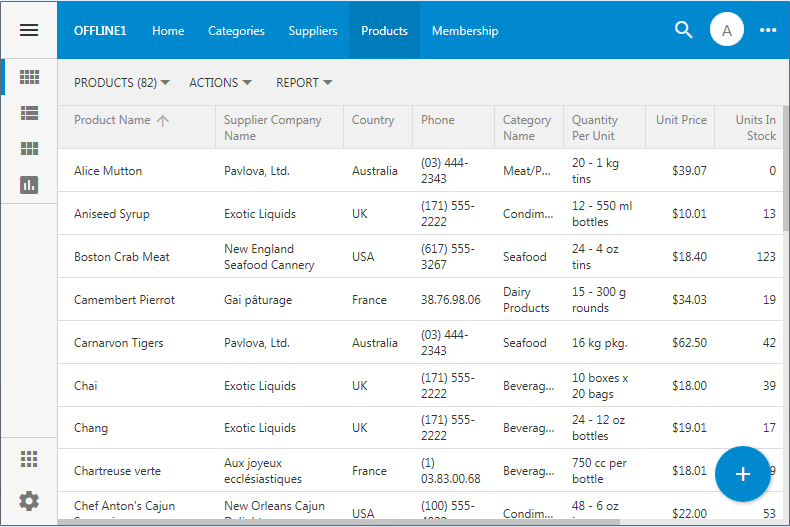
This is an example of a grid view with the header text displayed above the data.
This is how the data form may look.
Each description can be changed individually in the Project Designer.
If you prefer a minimalist user interface then the descriptions may appear to be excessive. The unique architecture of apps created with Code On Time makes possible altering various aspects of an app with a just few lines of code.
For example, enable shared business rules in your app by selecting the corresponding option in Settings | Database Model & Business Logic | Shared Business Rules section of the project configuration. Re-generate the app. If you have existing custom "code" business rules, then open each rule and change the base class from BusinessRules to SharedBusinessRules.
Application framework will create an instance of SharedBusinessRules class or a custom version of it whenever a client request is processed through the server-side code. The framework retrieves the XML description of the corresponding data controller to handle the request.Then it provides the app with a chance to perform changes to the in-memory copy of the data controller. If the matching business rules class indicates that it supports data controller virtualization (customization at runtime), then the customization code is invoked. By default, no customization is performed. Developer can override virtualization code to make changes to the controller.
The header text definitions in views of data controllers are as shown in this sample:
Changed the file ~/app/App_Code/custom/Rules/SharedBusinessRules.cs as follows:
Save the code file and observe that all views in the app are displayed without descriptions:
You can customize your data controllers selectively by inspecting the name of the data controller specified in the argument of VirtualizeController method.
Take you minimalist presentation even further by removing category descriptions in form views with this code.
Your forms will now have an even more streamlined data-only presentation:
This is an example of a grid view with the header text displayed above the data.
Each description can be changed individually in the Project Designer.
If you prefer a minimalist user interface then the descriptions may appear to be excessive. The unique architecture of apps created with Code On Time makes possible altering various aspects of an app with a just few lines of code.
For example, enable shared business rules in your app by selecting the corresponding option in Settings | Database Model & Business Logic | Shared Business Rules section of the project configuration. Re-generate the app. If you have existing custom "code" business rules, then open each rule and change the base class from BusinessRules to SharedBusinessRules.
Application framework will create an instance of SharedBusinessRules class or a custom version of it whenever a client request is processed through the server-side code. The framework retrieves the XML description of the corresponding data controller to handle the request.Then it provides the app with a chance to perform changes to the in-memory copy of the data controller. If the matching business rules class indicates that it supports data controller virtualization (customization at runtime), then the customization code is invoked. By default, no customization is performed. Developer can override virtualization code to make changes to the controller.
The header text definitions in views of data controllers are as shown in this sample:
Changed the file ~/app/App_Code/custom/Rules/SharedBusinessRules.cs as follows:
namespace MyCompany.Rules { public partial class SharedBusinessRules : MyCompany.Data.BusinessRules { public override bool SupportsVirtualization(string controllerName) { return true; } protected override void VirtualizeController(string controllerName) { NodeSet().SelectViews().SetHeaderText(string.Empty); } } }
Save the code file and observe that all views in the app are displayed without descriptions:
You can customize your data controllers selectively by inspecting the name of the data controller specified in the argument of VirtualizeController method.
Take you minimalist presentation even further by removing category descriptions in form views with this code.
protected override void VirtualizeController(string controllerName) { NodeSet().SelectViews().SetHeaderText(string.Empty) .SelectCategory("c1").SetHeaderText(string.Empty).SetDescription(string.Empty); }
Your forms will now have an even more streamlined data-only presentation: